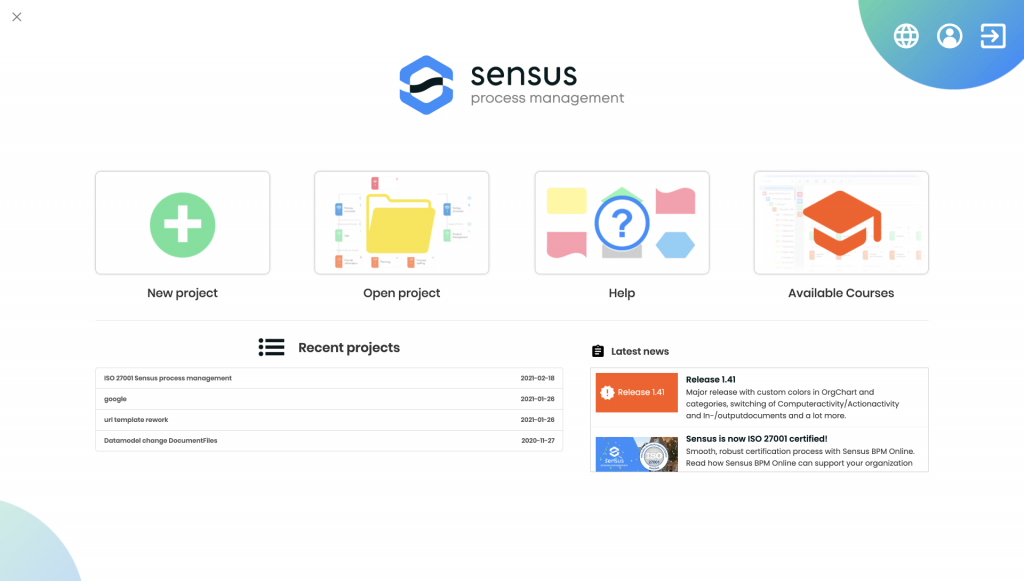
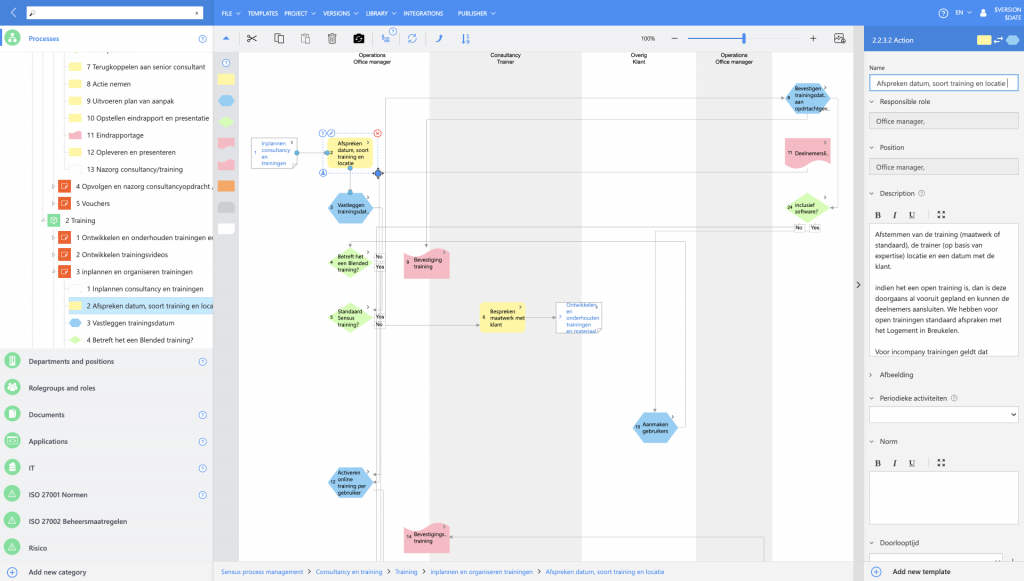
Sensus Modeler
A modern modeling tool for (BPM information system) creating processes and corporate structure of employees.





We participated in the Sensus Modeler project to a large extent – from the creation of the system, the design of the user interface, programming and product development to the actual testing and deployment of the product.
Sensus modeller is currently used in banks and the government, and we continue to work to expand and improve the system.
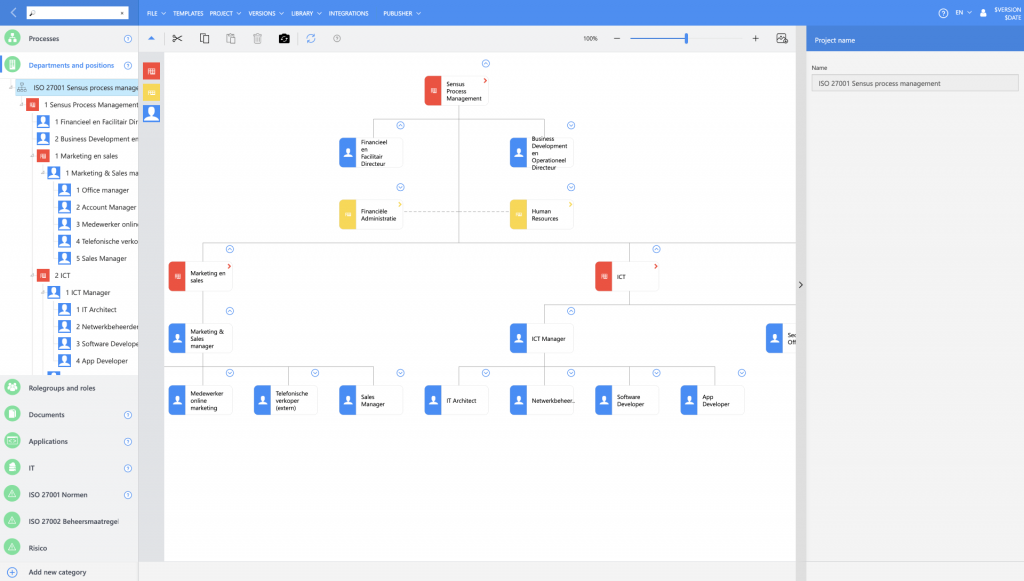
We have created a unique modeling tool for our Dutch partner to visualize BPM processes and company structure.
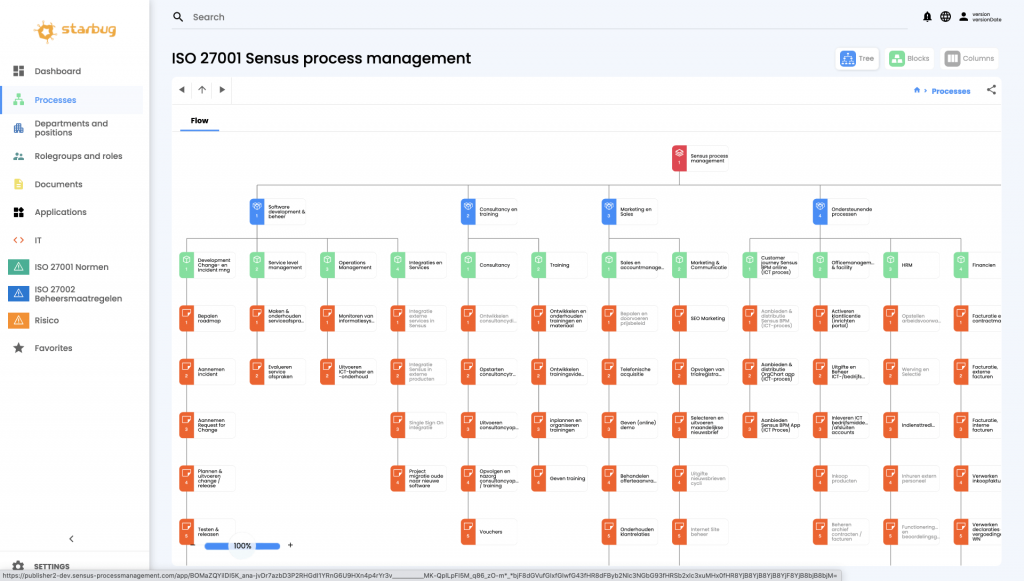
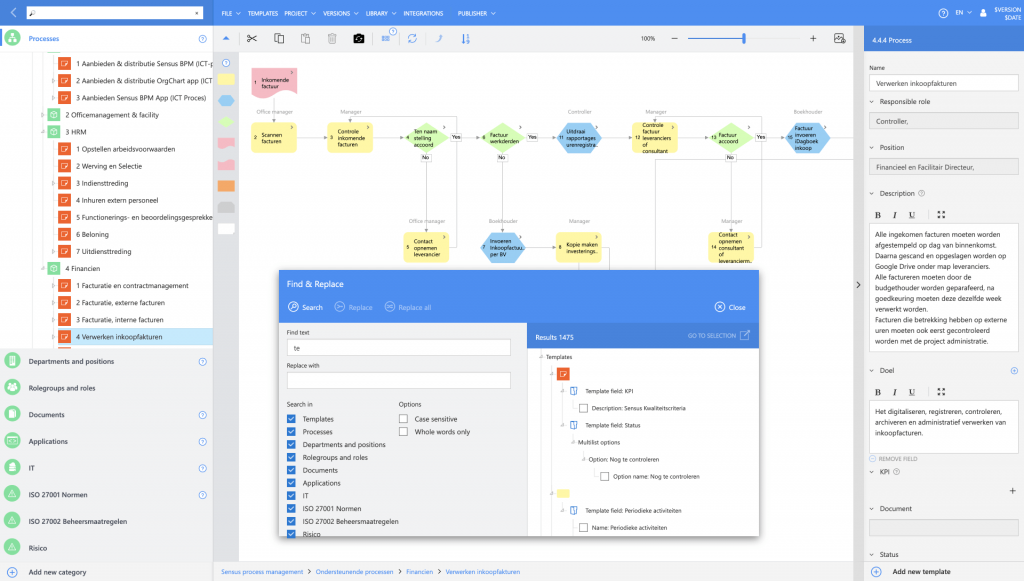
The whole solution of modeling BPM information system processes is created as a separate web page in HTML5, Javascript and TypeScript. To model the processes, we used the draw2d/RaphaelJS library, which we had to bend very fundamentally in order for the project to meet not only functional requirements, but also performance requirements. The result of our efforts is a portal that can display hundreds of processes directly in the browser, and perform very complex mathematical operations on them for positioning processes and assigning positions according to the role of the logged-in user and their rights.
The application communicates with a Cloud server built on Microsoft Azure. The cloud server is connected to the web portal via rest services built on RestAPI. The rest API communicates directly with the Cloud, the database and the modeling project. During the creation of the backend, we also dealt with technologies such as Spring, Hibernate, Java and Kotlin.
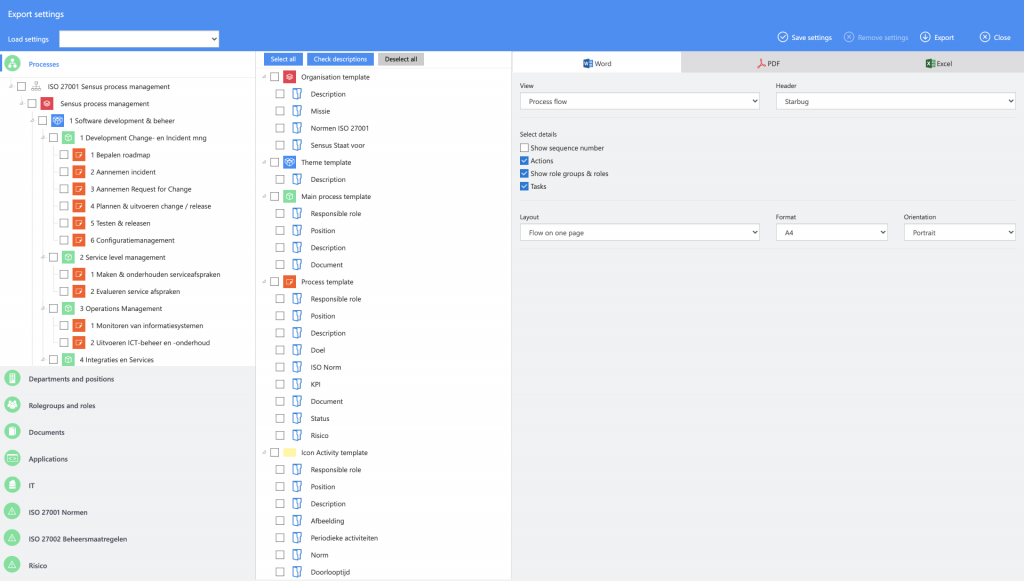
The BPM information system supports process versioning and simultaneous work of several users on one project. The biggest challenge on this project was not to create an information system as such, but to ensure the required performance, which was the customer’s top priority.
We also programmed the front-end part of the application, cooperated in the creation of back-end services and actively supplied graphic materials and UX for the entire information system.
We maintain good, long-term relationships with our partner and we regularly come up with new improvements or functions for the information system at joint meetings. The current system is undergoing a complete refactoring, during which the individual parts are gradually switched to the use of newer technologies.
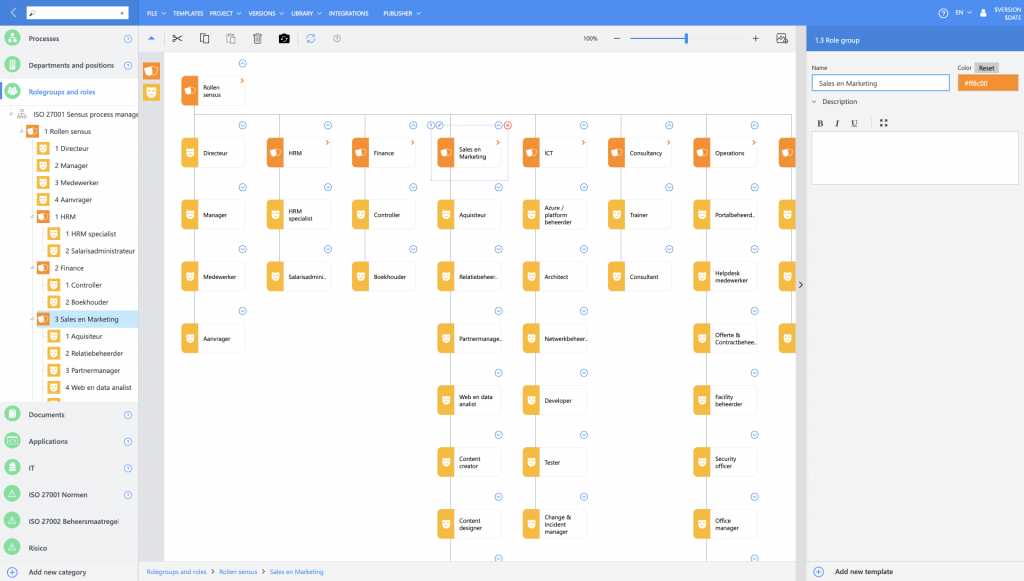
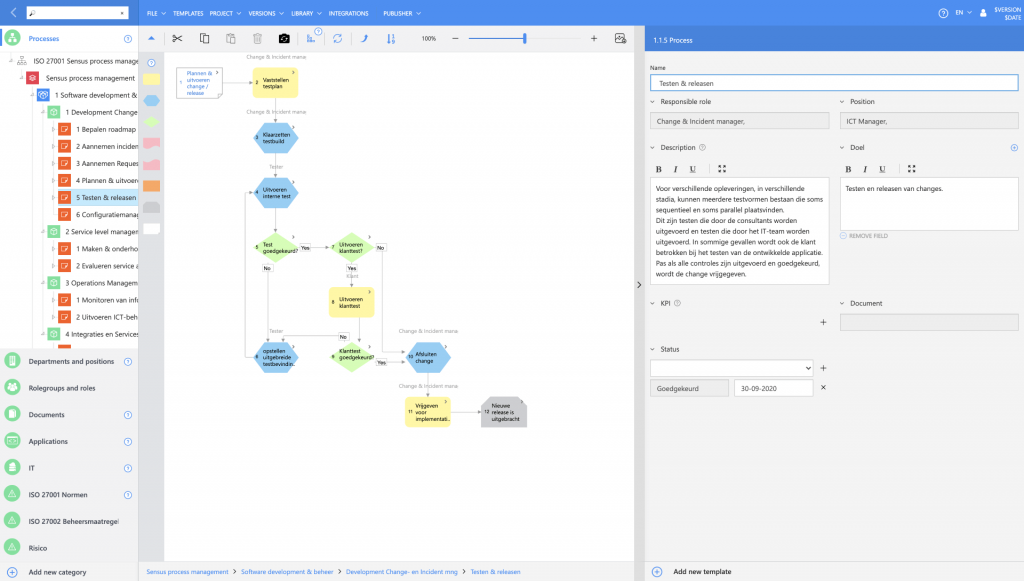
Modeling tool directly in the browser
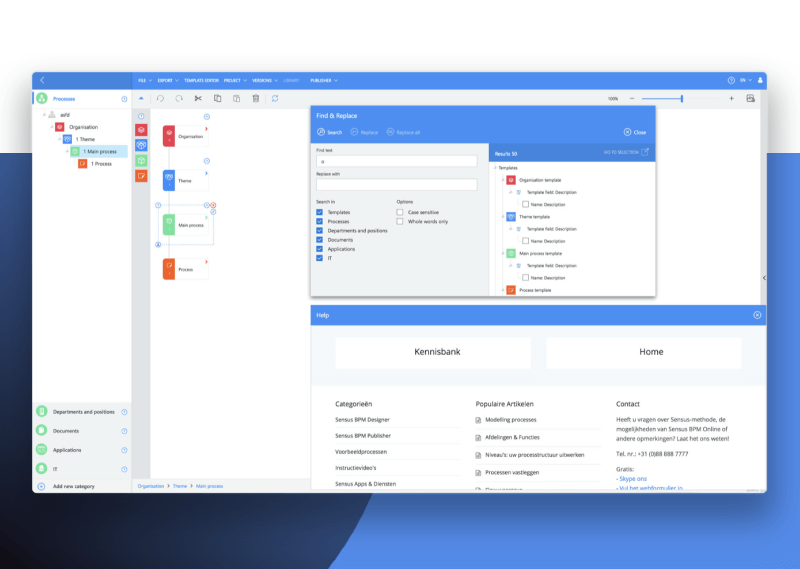
We created our own modeling framework for the project, on which we built the entire product. We have thus solved support for standard web browsers, as well as optimization for application speed.
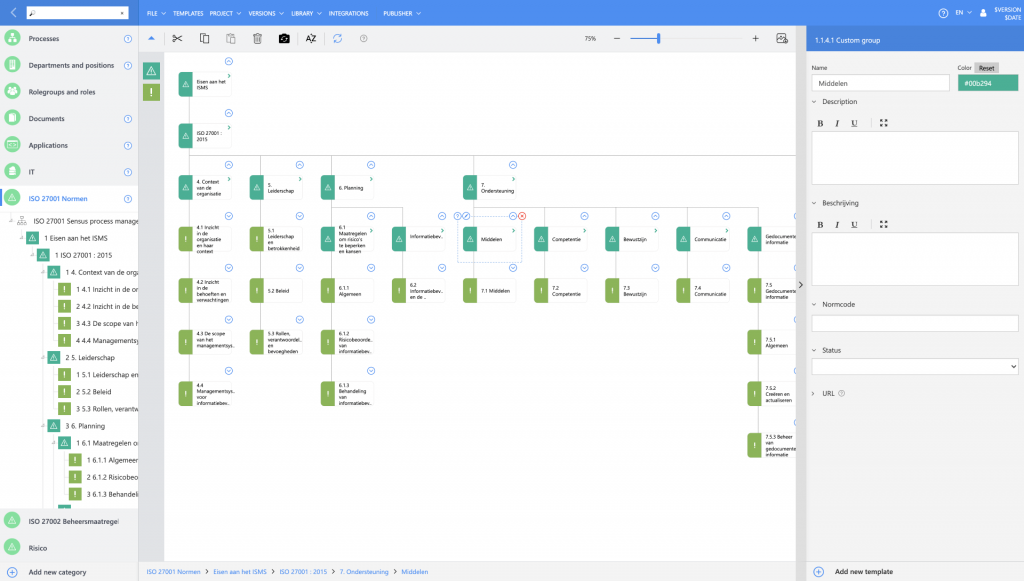
This allows the application to visualize hundreds of processes directly in the browser. The website is built on HTML5, Javascript and TypeScript, and we used the draw2d and RaphaelJS libraries to model the processes themselves. The portal performs complex mathematical operations for assigning positions according to the role of the logged-in user and his permissions.
The biggest challenge was to ensure the necessary performance for a huge data flow in a way that even a web browser can handle.


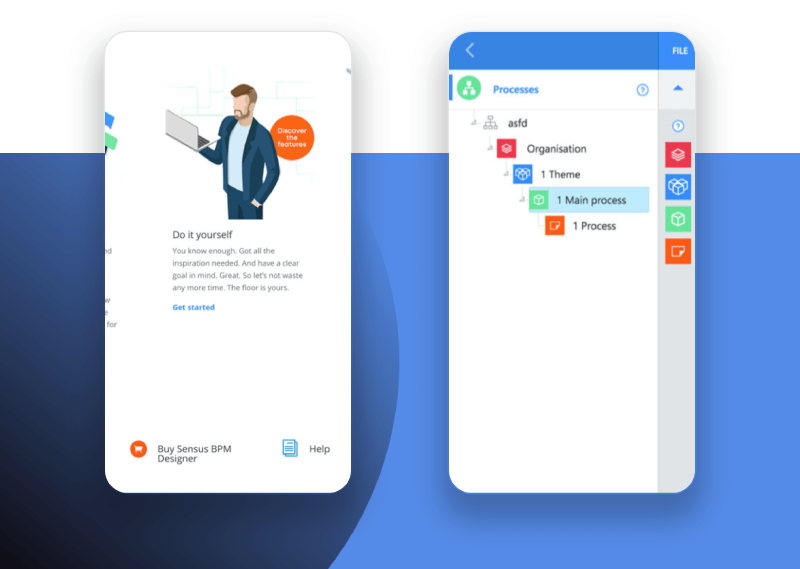
Support for mobile devices
Similar to the version for web browsers, we also encountered a great challenge in the development of mobile devices – to ensure the optimization of the system so that even with the relatively limited performance of mobile devices, the application can process all necessary operations.
As these do not have enough performance, running the application on a tablet or smartphone is a technically very difficult task. However, with high-quality optimization , we were able to deliver responsive code containing mathematical analyses for mobile devices in full quality and without restrictions.