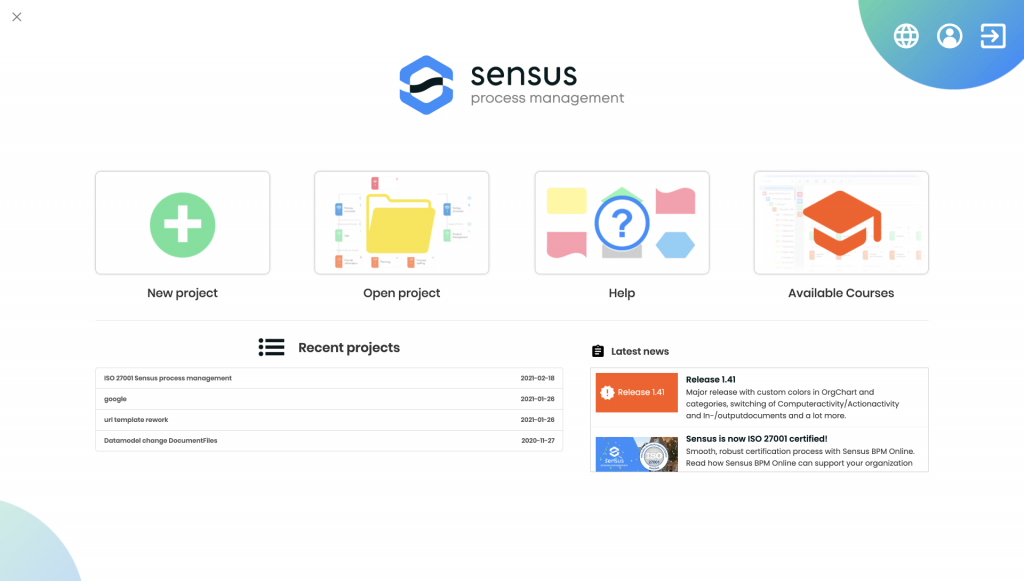
Sensus Modeler
Moderný modelovací nástroj (BPM informačný systém) pre tvorbu procesov a firemnej štruktúry zamestnancov.





Na projekte Sensus Modeler sme sa podielali veľkou mierou – od tvorby sýstému, návrhu používateľského rozhrania, programovania a vývoja produktu až po samotný testing a nasadenie produktu do prevádzky.
BPM informačný systém Sensus modeller sa momentálne používa v bankách a štátnej správe a my aj naďalej pracujeme na rozširovaní a zlepšovaní systému.
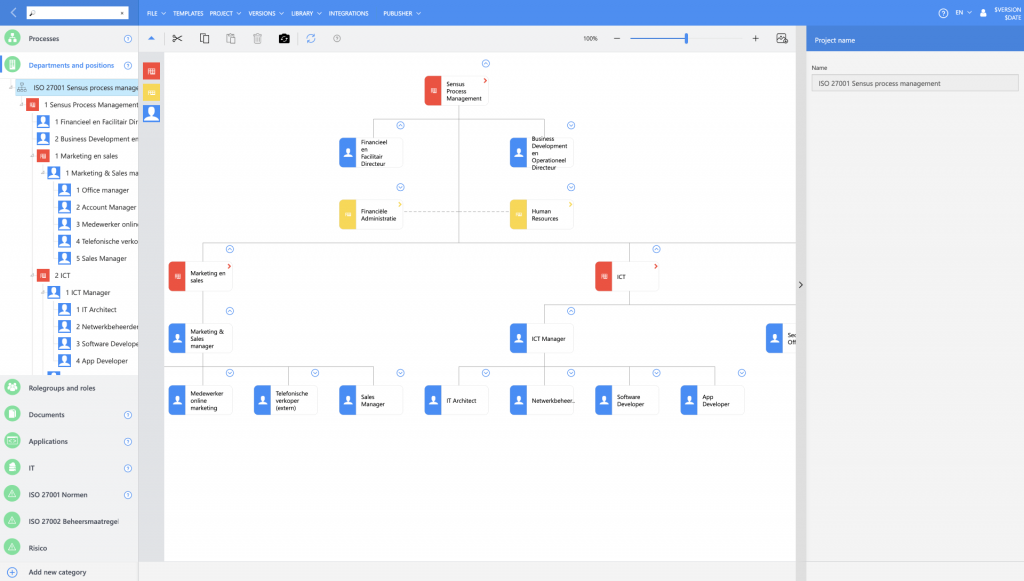
Vytvorili sme unikátny modelovací nástroj pre nášho holandského partnera na vizualizáciu BPM procesov a firemnej štruktúry.
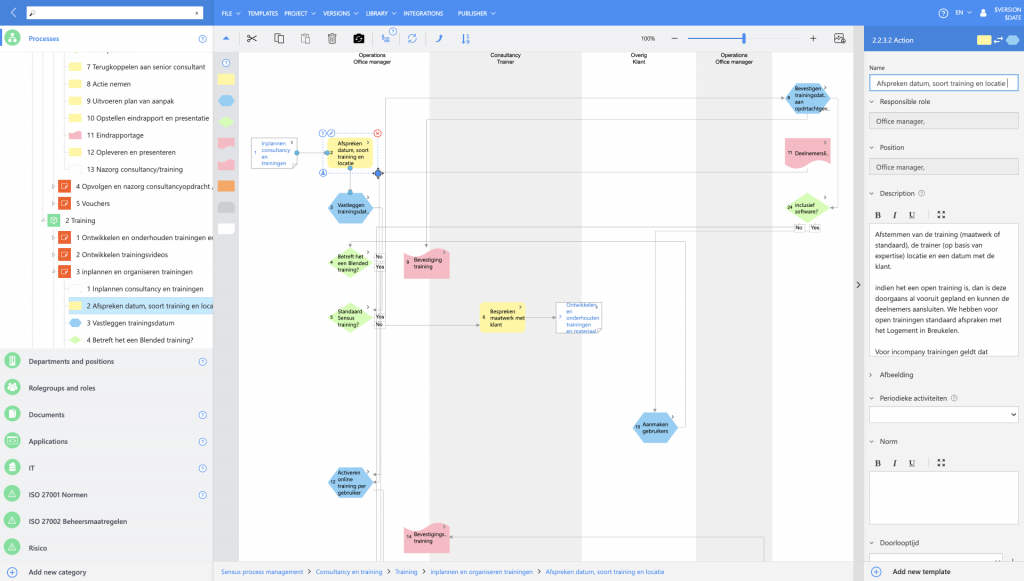
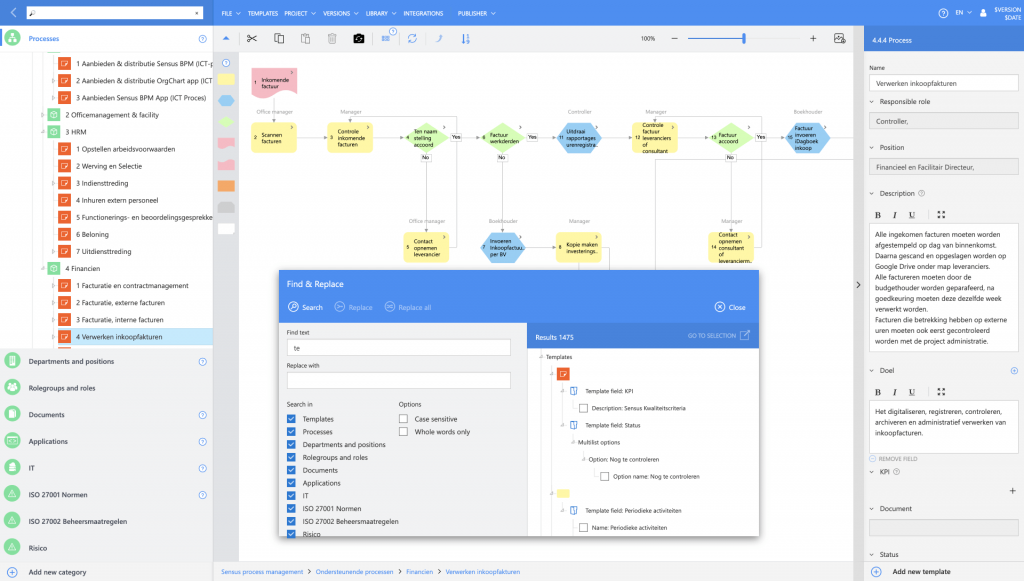
Celé riešenie modelovania procesov BPM informačného systému je vytvorené ako samostatná webová stránka v HTML5, Javascript a TypeScript. Pre modelovanie procesov sme použili knižnicu draw2d/RaphaelJS, ktorú sme museli veľmi zásadne ohnúť, aby projekt splňal nielen funkčné požiadavky, ale aj požiadavky na výkon. Výsledkom našej snahy je portál, ktorý dokáže priamo v prehliadači zobrazovať stovky procesov, a robiť nad nimi veľmi komplexné matematické operácie pre pozíciovanie procesov a pridelovanie pozície podľa role prihláseného používateľa jeho oprávnení.
Aplikácia komunikuje s Cloud serverom postavenom na Microsoft Azure. Cloud server je s webovým portálom prepojený cez restové služby, postavené na RestAPI. Restové API priamo komunikuje s Cloudom, databázou a modelovacím projektom. Počas tvorby backendu sme narábali aj s technológiami ako Spring, Hibernate, Java a Kotlin.
BPM informačný systém podporuje verzionovanie procesov a súbežnú prácu viacerých používateľov na jednom projekte. Najväčšou výzvou na tomto projekte nebolo vytvorenie informačného systému ako takého, ale zabezpečenie požadovaného výkonu, ktorý bol pre zákazníka najvyššou prioritou.
Programovali sme taktiež frontendovú časť aplikácie, spolupracovali sme na tvorbe backendových služieb a aktívne dodávali grafické podklady a UX pre celý informačný systém.
S partnerom udržiavame dlhoročné, dobré partnerské vzťahy a na spoločných stretnutiach pravidelne vymýšlame nové vylepšenia či funkcie pre informačný systém. Aktuálne systém prechádza kompletným refactoringom, počas ktorého sa postupne jednotlivé časti preklápajú na použitie novších technológií.
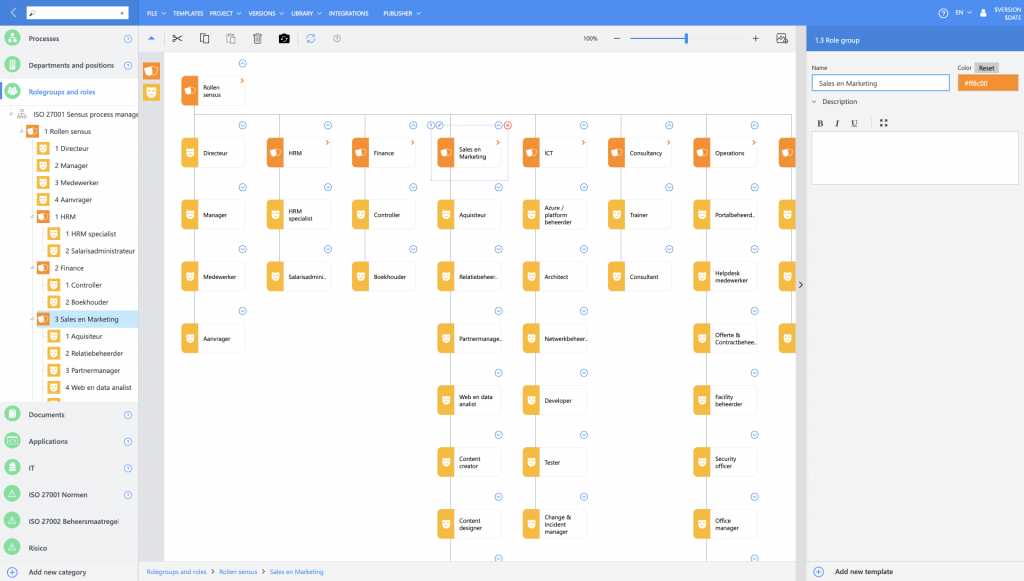
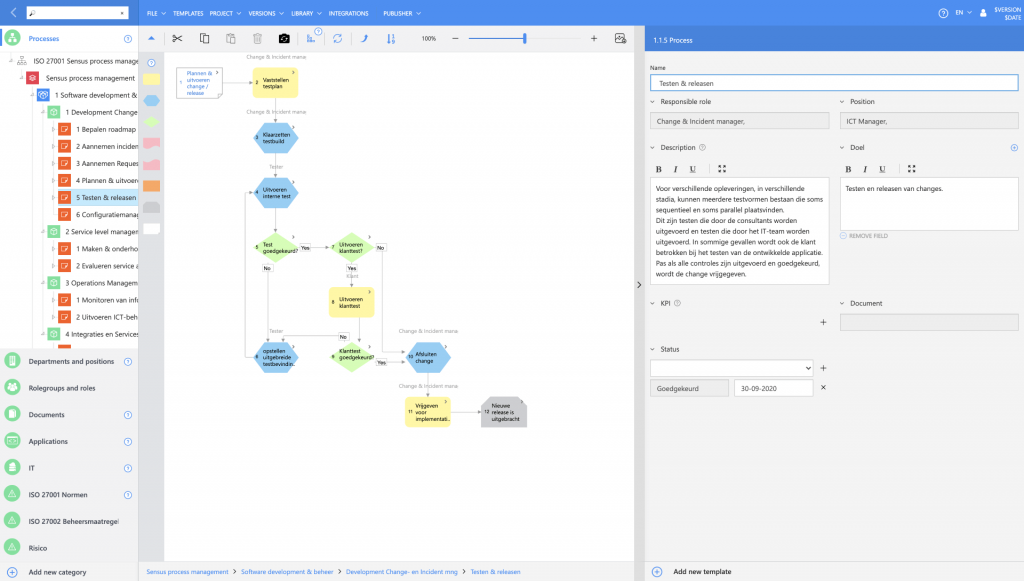
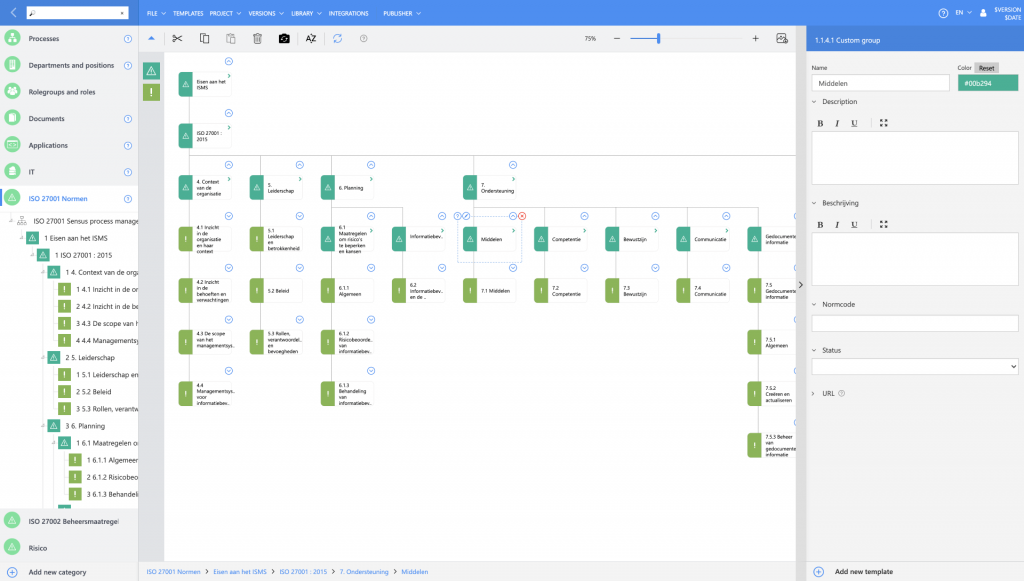
Modelovací nástroj priamo v prehliadači
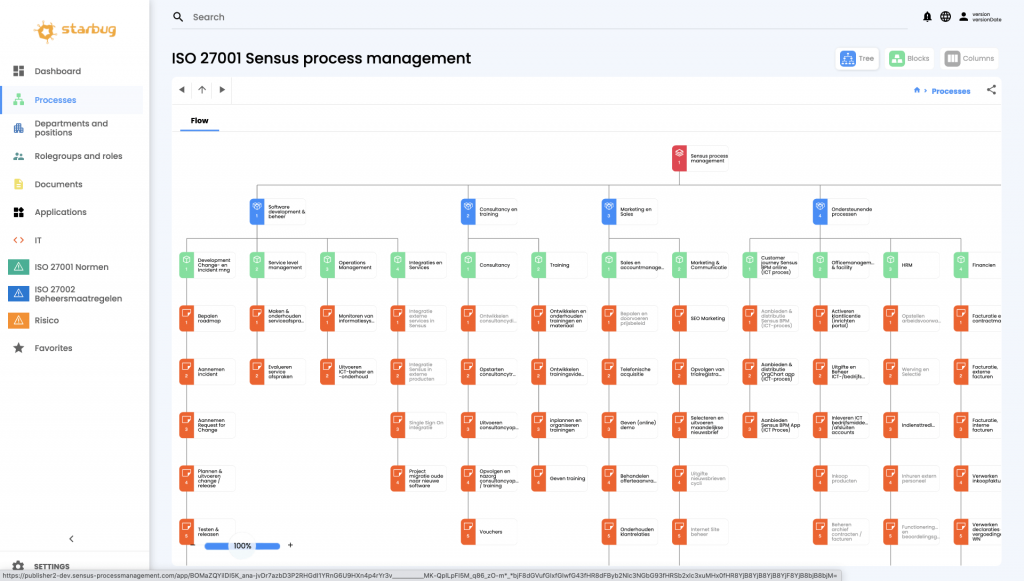
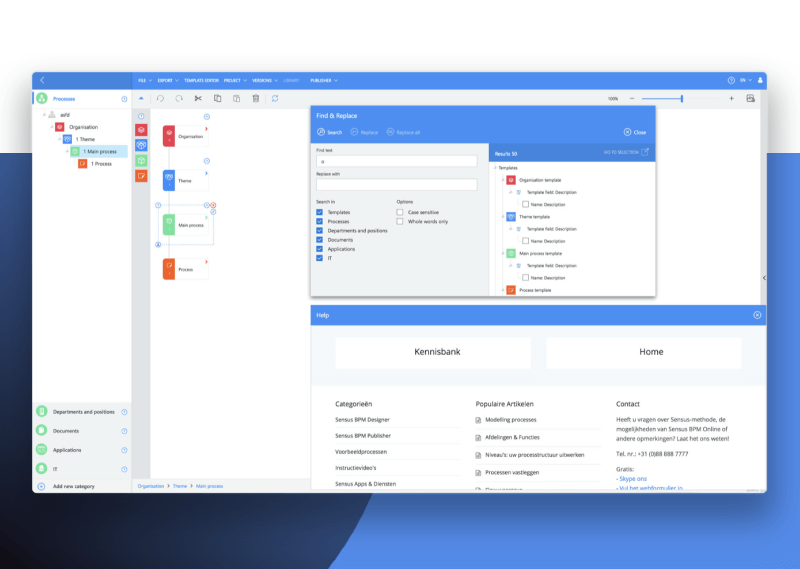
Pre projekt sme vytvorili vlastný modelovací rámec, na ktorom sme postavili celý produkt. Vyriešili sme tým podporu pre štandardné webové prehliadače, ako aj optimalizáciu pre rýchlosť aplikácie.
Aplikácia dokáže vďaka tomu vizualizovať stovky procesov priamo v prehliadači. Webová stránka je postavená na HTML5, Javascripte a TypeScripte a pre modelovanie procesov samotných sme použili knižnice draw2d a RaphaelJS. Portál vykonáva komplexné matematické operácie na prideľovanie pozície podľa role prihláseneho používateľa a jeho oprávnení.
Najväčšou výzvou bolo zabezpečenie potrebného výkonu pre ohromný datový tok takým spôsobom, ktorý dokáže zvládať práve aj webový prehliadač.


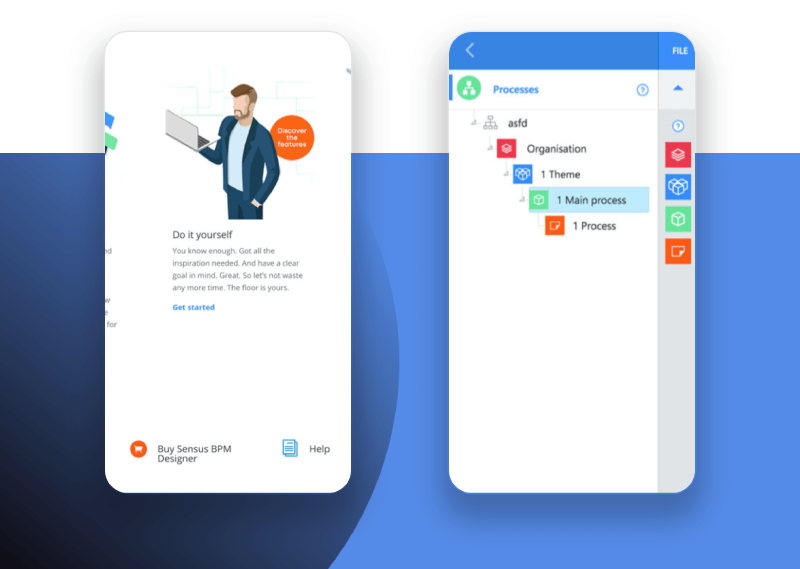
Podpora pre mobilné zariadenia
Podobne ako aj pri verzii pre webové prehliadače, tak aj v prípade mobilných zariadení sme sa pri vývoji stretli s veľkou výzvou – zabezpečiť optimalizáciu systému, aby aj pri relatívne obmedzenom výkone mobilných zariadení dokázala aplikácia spracovávať všetky nutné operácie.
Nakoľko tieto nemávajú dostatočný výkon, predstavuje spustenie aplikácie na tablete alebo na smartphone technicky veľmi náročnú úlohu. Avšak vďaka kvalitnej optimalizácii sa nám podarilo responzívny kód s matematickými analýzami dodať aj pre mobilné zariadenia v plnej kvalite a bez obmedzení.